HTML5怎么创建盒子

在HTML5中,我们可以使用各种元素来创建网页的布局和样式,盒子模型是一种常用的布局方式,它可以将一个容器划分为多个子元素,并对这些子元素进行定位、样式和交互操作,本文将介绍如何使用HTML5的盒模型来创建盒子,并提供一些相关的技术细节和示例代码。
盒模型的基本概念
1、容器(Container)
容器是一个具有固定宽度和高度的矩形区域,用于容纳其他元素,在HTML中,我们可以使用<div>元素来创建一个容器,
<div class="container"> <!-内容 --> </div>
2、盒子(Box)
盒子是容器内的一个可视化区域,它可以包含文本、图像、视频等元素,在CSS中,我们可以使用display属性来控制盒子的显示方式,
display: block;:将盒子显示为块级元素,占据一整行。
display: inline-block;:将盒子显示为内联块级元素,可以设置宽高,但不能跨越行。
display: flex;:将盒子显示为弹性盒子,可以设置子元素的排列方式、对齐方式等。
display: grid;:将盒子显示为网格容器,可以创建二维的网格布局。
3、边框(Border)
边框是盒子周围的线条,用于定义盒子的位置和大小,在CSS中,我们可以使用border属性来设置边框的样式和宽度,
.box {
border: 1px solid black; /* 设置边框样式为实线、宽度为1像素、颜色为黑色 */
}
4、内边距(Padding)
内边距是盒子内部与边框之间的空白区域,用于调整盒子的内容与其边框的距离,在CSS中,我们可以使用padding属性来设置内边距的值和方向,
.box {
padding: 10px; /* 设置上下左右内边距均为10像素 */
}
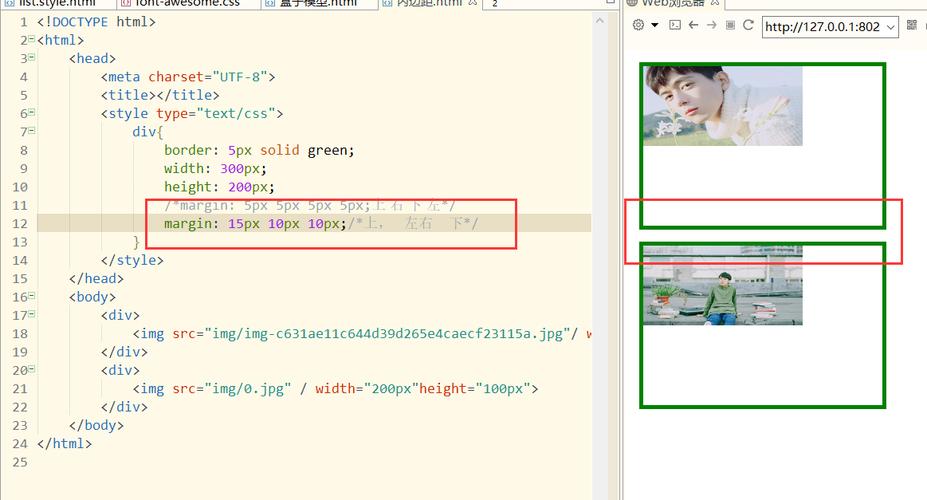
5、外边距(Margin)
外边距是盒子外部与边框之间的空白区域,用于调整盒子与其他元素之间的距离,在CSS中,我们可以使用margin属性来设置外边距的值和方向,
.box {
margin: 10px; /* 设置上下左右外边距均为10像素 */
}
使用盒模型创建盒子的示例代码
下面是一个简单的示例,展示了如何使用HTML5的盒模型创建一个包含文本和图片的盒子:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 300px; /* 设置容器宽度 */
height: 200px; /* 设置容器高度 */
border: 1px solid black; /* 设置边框样式、宽度和颜色 */
padding: 20px; /* 设置内边距 */
margin: 20px; /* 设置外边距 */
}
.box {
display: flex; /* 将盒子显示为弹性盒子 */
justify-content: center; /* 将子元素水平居中 */
align-items: center; /* 将子元素垂直居中 */
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/164430.html


 微信扫一扫
微信扫一扫