在HTML中,添加书签链接是一种常见的操作,它可以帮助用户快速导航到网页的特定部分,以下是如何在HTML中添加书签链接的详细步骤:

1、创建锚点
你需要在HTML文档中创建一个锚点,锚点是一个位置标记,它可以帮助你链接到一个特定的页面部分,你可以通过在HTML元素中添加一个id属性来创建一个锚点,如果你想创建一个链接到页面底部的锚点,你可以在底部的div元素中添加一个id属性:
<div id="bottom">这是页面底部</div>
2、创建链接
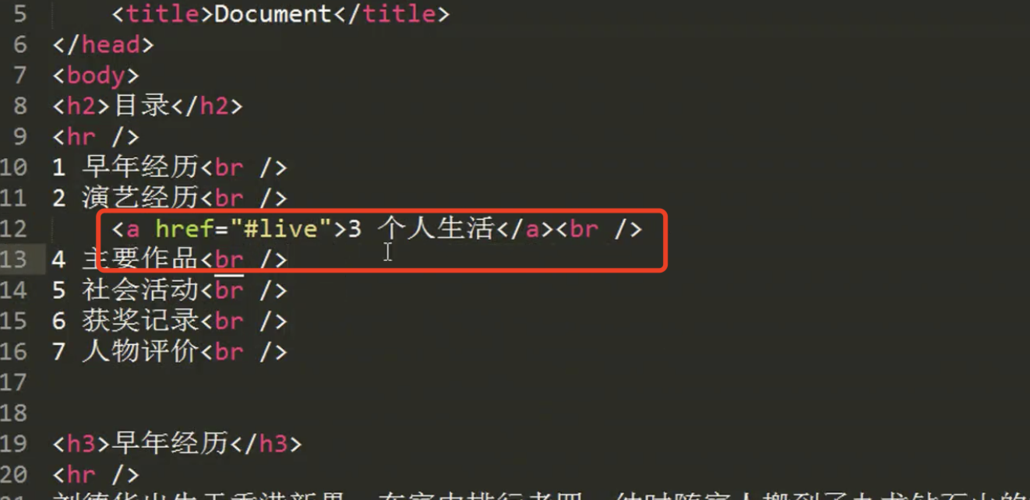
接下来,你需要创建一个链接到这个锚点的链接,你可以通过使用a元素的href属性来实现这一点,href属性的值应该是锚点的id,前面加上一个符号,你可以创建一个链接到上面创建的锚点的链接:
<a href="bottom">跳转到底部</a>
3、测试链接
你需要测试你的链接是否正常工作,你可以通过点击链接来看看是否能够跳转到正确的位置,如果链接无法正常工作,可能是因为你没有正确地创建锚点或者链接。
以上就是在HTML中添加书签链接的基本步骤,需要注意的是,锚点和链接的名称不一定要相同,但是它们必须匹配,锚点和链接可以位于同一页面,也可以位于不同的页面。
相关问题与解答
问题1:我可以将锚点和链接的名称设置为中文吗?
答:是的,你可以将锚点和链接的名称设置为中文,由于URL只能包含ASCII字符,所以你需要将中文名称转换为URL编码,你可以将“底部”转换为“%E5%B8%BA%E8%A7%86”。
问题2:我可以在不同的页面中使用相同的锚点吗?
答:是的,你可以在不同的页面中使用相同的锚点,这需要你在每个页面中都创建一个对应的锚点,如果你在一个页面中有一个id为“bottom”的锚点,那么在另一个页面中,你也需要创建一个id为“bottom”的锚点,你可以在这两个页面中的任何一个页面创建一个链接到这个锚点的链接。
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/174744.html


 微信扫一扫
微信扫一扫