HTML文本域标签怎么使用
在HTML中,文本域(Text Area)标签用于创建多行文本输入框,用户可以在其中输入长篇文本,本文将详细介绍如何使用HTML文本域标签,包括其基本语法、属性以及如何通过JavaScript进行操作。

基本语法
HTML文本域标签的语法如下:
<textarea name="name" rows="rows" cols="cols"></textarea>
name属性用于指定表单提交时该文本域的名称;rows属性表示文本域的行数,默认为5;cols属性表示文本域的列数,默认为20。
常用属性
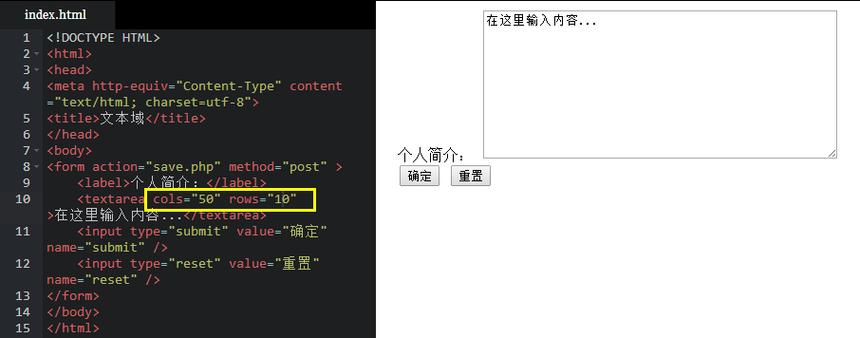
1、rows和cols属性:分别表示文本域的行数和列数,可以通过设置这两个属性来调整文本域的大小,将行数设置为10,列数设置为30:
<textarea name="myTextarea" rows="10" cols="30"></textarea>
2、placeholder属性:用于在文本域中显示提示信息,当用户没有输入内容时,提示信息会显示在文本域中。
<textarea name="myTextarea" placeholder="请输入内容"></textarea>
3、readonly属性:用于禁止用户编辑文本域的内容。

<textarea name="myTextarea" readonly>这是一个只读文本域</textarea>
4、disabled属性:用于禁止用户与文本域进行交互。
<textarea name="myTextarea" disabled>这是一个禁用的文本域</textarea>
JavaScript操作
除了使用HTML标签外,我们还可以通过JavaScript对文本域进行操作,以下是一些常用的方法:
1、获取文本域的内容:
var textarea = document.getElementById("myTextarea");
var content = textarea.value;
2、设置文本域的内容:
var textarea = document.getElementById("myTextarea");
textarea.value = "这是一段新的文本内容";
3、清空文本域的内容:

var textarea = document.getElementById("myTextarea");
textarea.value = "";
4、限制文本域的输入长度:
var textarea = document.getElementById("myTextarea");
textarea.maxLength = 100; // 限制输入长度为100个字符
相关问题与解答
Q1:如何在网页上显示一个动态生成的文本?可以使用什么标签?如何实现?
A1:可以使用JavaScript结合HTML的contenteditable属性实现动态生成文本,首先在HTML中创建一个可编辑的元素,然后通过JavaScript修改其内容,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动态生成文本</title>
<script>
function generateText() {
var text = "这是一段动态生成的文本"; // 可以在这里使用随机数、时间戳等生成内容
document.getElementById("textArea").innerHTML = text; // 将生成的文本插入到可编辑区域中
}
</script>
</head>
<body onload="generateText()"> <!-在页面加载完成后执行generateText函数 -->
<div id="textArea" contenteditable="true" style="border: 1px solid black; padding: 10px; min-height: 200px;"> </div> <!-可编辑区域 -->
</body>
</html>
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/223545.html


 微信扫一扫
微信扫一扫