在Web开发中,HTML是一种标记语言,用于创建网页的结构,HTML本身并不能直接从后台获取数据,为了实现这一目标,我们需要使用服务器端的语言(如PHP、Python、Node.js等)来处理后台数据,并通过一些技术将数据传递给前端的HTML页面,本文将介绍如何使用纯HTML与服务器端语言结合,从后台获取数据并展示在网页上。

1. 服务器端语言处理后台数据
我们需要使用服务器端语言来处理后台数据,以PHP为例,我们可以创建一个PHP文件,用于连接数据库并获取数据,以下是一个简单的PHP示例:
<?php
// 连接数据库
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
// 查询数据
$sql = "SELECT id, name FROM myTable";
$result = $conn->query($sql);
// 将数据转换为JSON格式
$data = array();
if ($result->num_rows > 0) {
while($row = $result->fetch_assoc()) {
$data[] = $row;
}
} else {
echo "0 结果";
}
echo json_encode($data);
?>
2. 使用AJAX获取后台数据
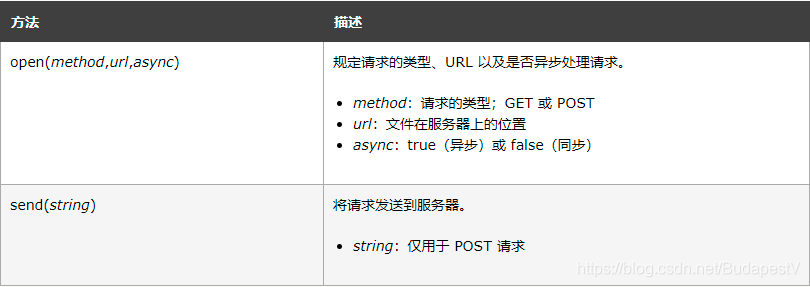
接下来,我们需要使用JavaScript(具体来说是AJAX)来从服务器获取数据,以下是一个简单的AJAX示例:
<!DOCTYPE html>
<html>
<head>
<title>纯HTML取后台数据</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<div id="data"></div>
<script>
$(document).ready(function() {
$.ajax({
url: 'getData.php', // 请求后台数据的URL
type: 'GET', // 请求类型为GET
dataType: 'json', // 预期服务器返回的数据类型为JSON
success: function(data) { // 请求成功后的回调函数
var output = '';
for (var i in data) {
output += '<p>' + data[i].id + ' ' + data[i].name + '</p>'; // 遍历数据并生成HTML元素
}
$('data').html(output); // 将生成的HTML元素添加到页面上
},
error: function() { // 请求失败后的回调函数
alert('请求失败');
}
});
});
</script>
</body>
</html>
在这个示例中,我们使用了jQuery库来简化AJAX请求,当页面加载完成后,我们发送一个GET请求到getData.php文件,该文件负责处理后台数据并将其转换为JSON格式,我们在success回调函数中遍历返回的数据,并将其添加到页面上的data元素中,如果请求失败,我们将显示一个警告框。
相关问题与解答:
1、问题:为什么我们需要使用服务器端语言来处理后台数据?纯HTML不能直接从后台获取数据吗?
答案:纯HTML本身不能直接从后台获取数据,它只能用于创建网页的结构,要实现从后台获取数据的功能,我们需要使用服务器端语言(如PHP、Python、Node.js等)来处理后台数据,并通过一些技术(如AJAX)将数据传递给前端的HTML页面,服务器端语言可以连接数据库、执行查询操作并将结果转换为适合前端处理的格式(如JSON)。
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/254970.html


 微信扫一扫
微信扫一扫