在网页设计中,表格是一种非常常见的元素,用于展示数据和信息,HTML提供了丰富的标签和属性来创建和样式化表格,下面将详细介绍如何使用HTML制作简介表格。

1、基本表格结构
我们需要了解HTML表格的基本结构,一个基本的HTML表格由<table>标签定义,每个表格行由<tr>标签定义,每个表格单元格由<td>标签定义。
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
2、表格标题和表头
为了提高表格的可读性,我们可以为表格添加标题和表头,使用<caption>标签定义表格标题,使用<th>标签定义表头单元格。
<table>
<caption>员工信息表</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
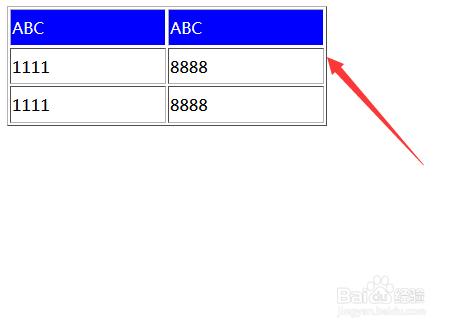
3、表格样式和布局
HTML表格默认的样式可能不太美观,我们可以通过CSS来自定义表格的样式和布局,我们可以设置表格边框、背景颜色、文字颜色等。
<style>
table {
border-collapse: collapse; /* 合并边框 */
width: 100%; /* 宽度 */
background-color: f2f2f2; /* 背景颜色 */
}
th, td {
border: 1px solid ccc; /* 边框 */
padding: 8px; /* 内边距 */
text-align: left; /* 文字对齐方式 */
}
th {
background-color: 4CAF50; /* 表头背景颜色 */
color: white; /* 文字颜色 */
}
</style>
4、响应式表格
随着移动设备的普及,响应式设计变得越来越重要,我们可以使用CSS媒体查询来实现表格的响应式布局,当屏幕宽度小于600px时,我们可以使表格全宽显示:
@media screen and (max-width: 600px) {
table, thead, tbody, th, td, tr {
display: block; /* 设置为块级元素 */
}
}
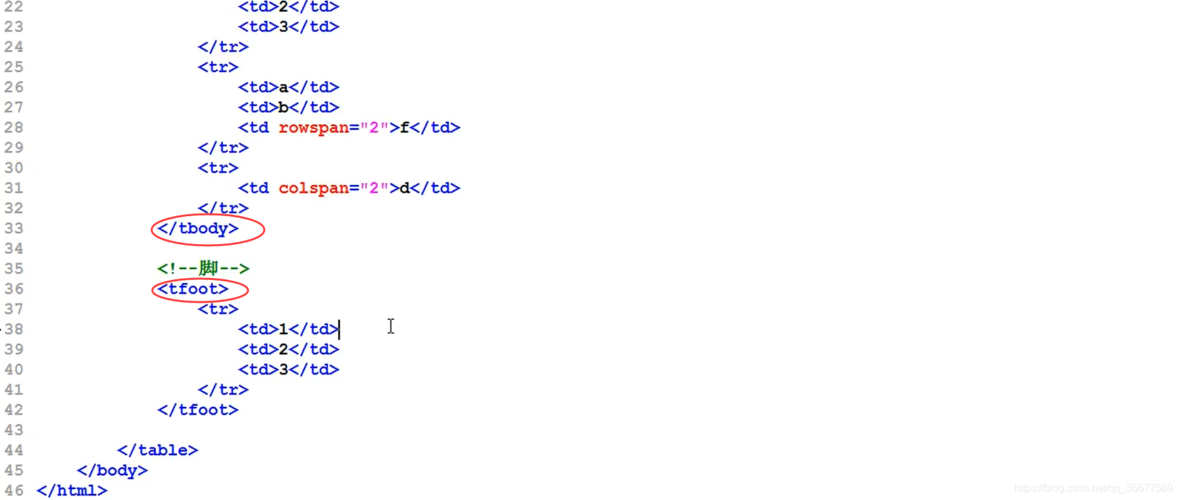
5、HTML5语义化标签
为了提高搜索引擎的可访问性和语义化,我们可以使用HTML5提供的语义化标签,我们可以使用<thead>、<tbody>、<tfoot>等标签来表示表格的头部、主体和尾部。
<table>
<caption>员工信息表</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</tbody>
</table>
与本文相关的问题与解答:
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/256987.html


 微信扫一扫
微信扫一扫