在互联网信息服务管理中,网页备案是一个非常重要的环节,在中国,根据相关法律法规,所有在中国大陆提供服务的网站都需要进行公安备案和工信部备案,以下是关于如何在HTML网页中正确编写备案信息的详细技术介绍。

备案信息的重要性
网站备案相当于网站的身份证,是网站合法运营的前提,通过备案,政府部门可以有效地监管网站内容,防止非法信息的传播,对于访问者而言,备案信息也是判断网站可信度的一个重要因素。
备案流程概述
通常,备案流程包括以下几个步骤:
1、准备资料:包括个人或企业的证件、联系方式、网站负责人信息等。
2、选择服务商:选择一个有资质的备案服务提供商进行备案申请。
3、提交备案:按照要求填写备案表格,上传相关证件和资料。
4、审核过程:服务提供商及相关部门对提交的资料进行审核。
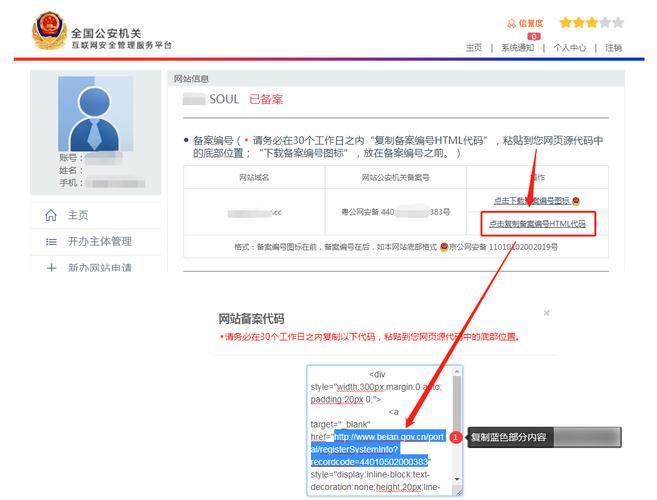
5、完成备案:审核通过后,获得备案号,需要在网站底部展示备案信息。
HTML网页备案信息的编写方法
位置选择
备案信息应放在网页的底部,通常位于页脚(footer)部分,确保用户能够容易地找到并查看。
内容要求
备案信息应包括但不限于以下内容:
工信部备案号:京ICP备12345678号”
公安备案号:如果有的话,京公网安备12345678号”
网站版权所有声明
网站主办单位名称
联系方式:电话、邮箱等
HTML代码示例
以下是一个简单的HTML代码示例,用于在网页底部显示备案信息:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!-省略头部代码 -->
</head>
<body>
<!-省略主体内容代码 -->
<!-页脚开始 -->
<footer>
<div class="container">
<div class="copyright">
<p>版权所有 © 2023 你公司的名字</p>
</div>
<div class="info">
<p>工信部备案号:京ICP备12345678号</p>
<p>公安备案号:京公网安备12345678号</p>
<p>联系方式:电话 010-12345678 / 邮箱 example@example.com</p>
</div>
</div>
</footer>
<!-页脚结束 -->
</body>
</html>
样式调整
为了使备案信息更加醒目,可以通过CSS对其进行美化,例如改变字体大小、颜色或者添加背景色等。
footer {
background-color: f8f9fa; /* 背景色 */
padding: 20px 0; /* 上下内边距 */
}
.container {
width: 80%; /* 容器宽度 */
margin: 0 auto; /* 居中 */
}
.copyright p,
.info p {
color: 6c757d; /* 文字颜色 */
font-size: 14px; /* 字体大小 */
line-height: 1.5; /* 行高 */
}
相关问题与解答
Q1: 如果网站没有进行备案会有什么后果?
A1: 如果没有进行备案,网站可能会被限制访问或者关闭,还可能面临罚款等法律责任。
Q2: 海外服务器是否需要备案?
A2: 如果你的服务器在中国大陆以外,且不针对中国大陆用户提供服务,则不需要进行中国工信部的备案,如果网站内容可以在中国境内访问,或者有针对中国用户的服务,仍然需要进行备案。
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/308867.html


 微信扫一扫
微信扫一扫