帖子HTML代码怎么用
HTML(超文本标记语言)是一种用于创建网页的标准标记语言,在HTML中,我们可以使用各种标签来定义网页的结构和内容,帖子HTML代码的使用方法如下:

1、编写HTML文档结构
一个基本的HTML文档结构包括以下几个部分:
<!DOCTYPE html>:声明文档类型为HTML5。
<html>:包含整个HTML文档的根元素。
<head>:包含文档的元数据,如字符集、标题、样式表和脚本等。
<title>:定义文档的标题,显示在浏览器的标签页上。
<body>:包含网页的所有可见内容,如文本、图片、链接等。
<h1>到<h6>:定义标题级别的标签,数字越大,字体越小。
<p>:定义段落标签。
<a>:定义链接标签。
<img>:定义图片标签。
<ul>:定义无序列表标签。
<ol>:定义有序列表标签。
<li>:定义列表项标签。
<table>:定义表格标签。
<tr>:定义表格行标签。
<td>:定义表格单元格标签。
<style>:定义内联样式表,用于设置HTML元素的样式。
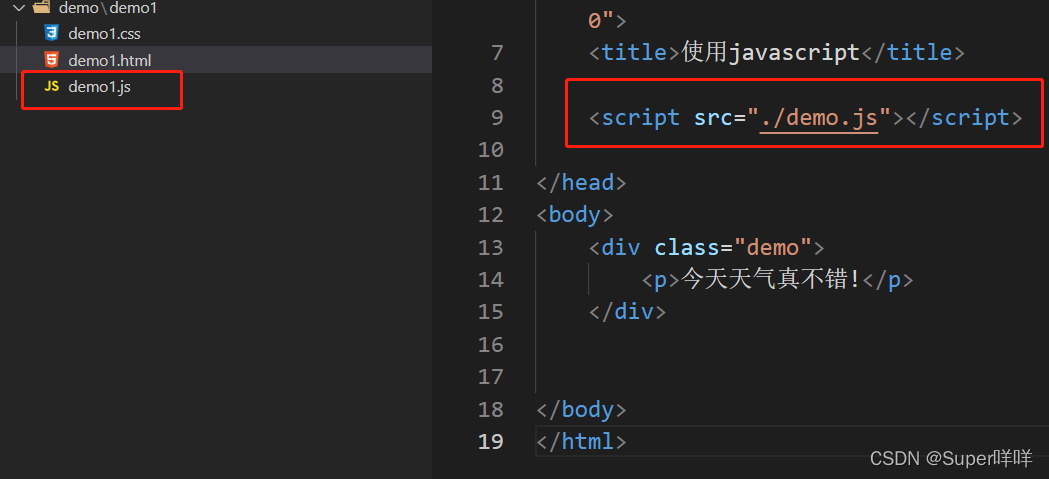
<script>:定义脚本标签,用于插入JavaScript代码。
2、示例代码
下面是一个简单的帖子HTML代码示例,展示了如何使用上述各个标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>帖子示例</title>
<style>
p {
font-size: 14px;
line-height: 1.5;
}
</style>
</head>
<body>
<h1>帖子标题</h1>
<p>帖子简介:这是一个简单的帖子示例,用于演示如何编写HTML代码。</p>
<p>帖子内容:在这里添加帖子的具体内容,可以包括文字、图片、链接等。</p>
<a href="https://www.example.com">点击查看原文</a>
</body>
</html>
相关问题与解答
1、如何将HTML代码保存为网页文件?
答:将上述示例代码保存为一个以.html为扩展名的文件,例如post.html,然后用浏览器打开该文件,即可看到渲染后的网页效果,如果需要将多个页面合并到一个网站中,可以将这些HTML文件放在同一个文件夹下,并在主HTML文件中使用相对路径引用它们,如果有三个页面分别命名为index.html、about.html和contact.html,则可以在主HTML文件中这样引用它们:<a href="index.html">首页</a> | <a href="about.html">关于我们</a> | <a href="contact.html">联系我们</a>,这样,用户点击“首页”、“关于我们”或“联系我们”时,浏览器会加载对应的页面。
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/320534.html


 微信扫一扫
微信扫一扫