网页优化技巧:如何把网页加载时间控制在1.5秒以内
随着互联网的普及,用户对于网页加载速度的要求越来越高,一个加载速度过慢的网页可能会导致用户流失,降低用户体验,控制网页加载时间在1.5秒以内是非常重要的,本文将介绍一些网页优化技巧,帮助大家提高网页加载速度。

1、优化图片
图片是网页中占用带宽最大的元素之一,优化图片可以有效地减少网页加载时间,以下是一些优化图片的方法:
压缩图片:使用图片压缩工具,如TinyPNG、JPEG Optim等,可以减小图片的文件大小,从而加快加载速度。
选择合适的图片格式:根据图片的内容和用途,选择合适的图片格式,可以使用WebP格式替代JPEG格式,以获得更好的压缩效果。
延迟加载图片:当用户滚动到图片所在区域时,再加载图片,这样可以避免一次性加载大量图片,提高页面加载速度。
2、优化CSS和JavaScript
CSS和JavaScript是网页中另一个占用带宽较大的元素,优化CSS和JavaScript可以提高网页加载速度,以下是一些优化方法:
压缩CSS和JavaScript文件:使用在线工具或插件,如UglifyJS、CSSNano等,可以减小CSS和JavaScript文件的大小。
合并CSS和JavaScript文件:将多个CSS和JavaScript文件合并成一个文件,可以减少HTTP请求次数,提高加载速度。
异步加载JavaScript:将不关键的JavaScript代码标记为异步加载,可以防止阻塞页面渲染,提高加载速度。
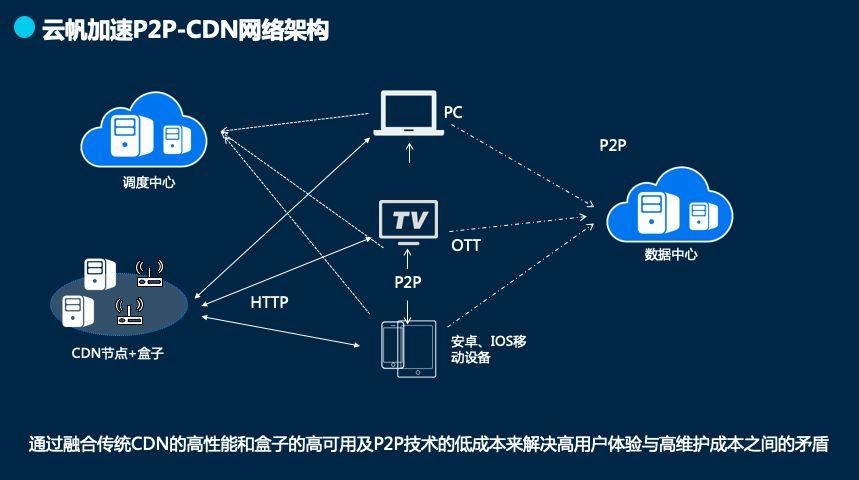
3、使用CDN(内容分发网络)

CDN可以将网站的静态资源分发到全球各地的服务器上,使用户可以从离自己最近的服务器上获取资源,从而提高加载速度,以下是一些使用CDN的方法:
选择合适的CDN服务商:选择有良好口碑和服务的CDN服务商,确保网站的稳定性和速度。
配置DNS解析:将网站的域名解析到CDN服务商提供的IP地址上,确保用户访问的是CDN服务器。
更新CDN缓存:定期更新CDN缓存,确保用户访问的是最新的资源。
4、优化服务器响应时间
服务器响应时间是影响网页加载速度的一个重要因素,优化服务器响应时间可以提高网页加载速度,以下是一些优化方法:
选择高性能服务器:选择性能优越的服务器,确保服务器能够快速响应用户的请求。
优化服务器配置:调整服务器的配置参数,如内存、磁盘空间等,以提高服务器的性能。
使用负载均衡:通过负载均衡技术,将用户的请求分配到多个服务器上,避免单个服务器的压力过大,提高响应速度。
5、优化网页结构
优化网页结构可以提高浏览器解析和渲染页面的速度,以下是一些优化方法:

减少DOM操作:减少对DOM的操作次数,可以提高浏览器渲染页面的速度。
合理使用标签:合理使用HTML、CSS和JavaScript标签,避免不必要的嵌套和冗余代码。
使用预加载和预渲染技术:通过预加载和预渲染技术,提前加载和渲染用户可能访问的资源,提高页面加载速度。
相关问题与解答:
1、Q: 为什么我按照上述方法优化了网页,但加载速度仍然没有明显提升?
A: 网页加载速度受多种因素影响,包括服务器性能、网络环境、用户设备等,如果按照上述方法优化后仍然没有明显提升,可以尝试以下方法:检查服务器性能,优化数据库查询;使用更高效的算法和数据结构;检查网络环境,排除网络拥堵等问题。
2、Q: 我可以使用哪些工具来测试网页加载速度?
A: 可以使用以下工具来测试网页加载速度:Google PageSpeed Insights、Pingdom、GTmetrix等,这些工具可以帮助你分析网页的性能瓶颈,并提供相应的优化建议。
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/341289.html


 微信扫一扫
微信扫一扫