HTML是一种用于创建网页的标记语言,它可以用来描述网页的结构和内容,在HTML中,有一些元素可以帮助我们隐藏代码,使其不可见,以下是一些常用的方法:

1、使用CSS样式
我们可以使用CSS样式来控制HTML元素的显示和隐藏,我们可以将一个元素的display属性设置为none,这样该元素就会隐藏起来,以下是一个示例:
<!DOCTYPE html>
<html>
<head>
<style>
.hidden {
display: none;
}
</style>
</head>
<body>
<h1>我的第一个标题</h1>
<p class="hidden">这段文本将被隐藏。</p>
</body>
</html>
在上面的示例中,我们创建了一个名为.hidden的CSS类,将display属性设置为none,我们在一个<p>元素上应用了这个类,使其隐藏起来。
2、使用<style>标签内的visibility属性
我们还可以使用<style>标签内的visibility属性来控制HTML元素的显示和隐藏。visibility属性有四个值:visible(默认值,元素可见)、hidden(元素隐藏)、collapse(元素被压缩,但仍占据空间)和inherit(继承父元素的可见性),以下是一个示例:
<!DOCTYPE html>
<html>
<head>
<style>
.hidden {
visibility: hidden;
}
</style>
</head>
<body>
<h1>我的第一个标题</h1>
<p class="hidden">这段文本将被隐藏。</p>
</body>
</html>
在上面的示例中,我们创建了一个名为.hidden的CSS类,将visibility属性设置为hidden,我们在一个<p>元素上应用了这个类,使其隐藏起来。
3、使用JavaScript
我们可以使用JavaScript来动态地控制HTML元素的显示和隐藏,我们可以创建一个函数,该函数接受一个元素作为参数,并将其display属性设置为none,以下是一个示例:
<!DOCTYPE html>
<html>
<head>
<script>
function hideElement(elementId) {
var element = document.getElementById(elementId);
element.style.display = "none";
}
</script>
</head>
<body>
<h1>我的第一个标题</h1>
<button onclick="hideElement('hiddenText')">点击隐藏文本</button>
<p id="hiddenText">这段文本将被隐藏。</p>
</body>
</html>
在上面的示例中,我们创建了一个名为hideElement的JavaScript函数,该函数接受一个元素ID作为参数,我们为一个按钮添加了一个onclick事件监听器,当用户点击该按钮时,会调用这个函数并传入一个元素ID,我们将这个ID应用于一个段落元素,使其隐藏起来。
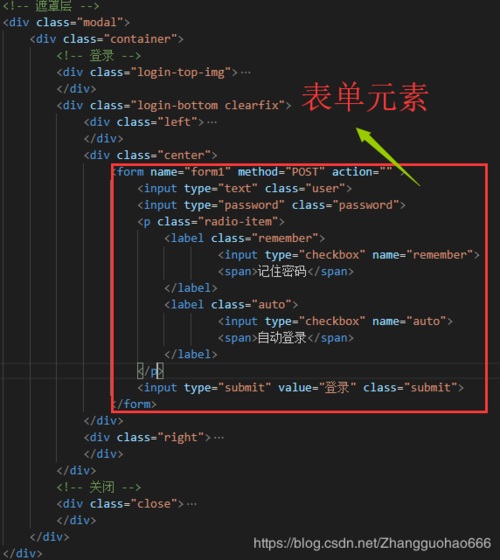
4、使用注释标签(<!--->)
我们可以使用HTML注释标签(<!--->)来隐藏代码,注释标签内的内容不会被浏览器解析,因此它们不会显示在页面上,以下是一个示例:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>我的第一个标题</h1>
<!-<p class="hidden">这段文本将被隐藏。</p> -->
<!-<p class="hidden" style="display:none;">这段文本将被隐藏。</p> -->
<!-<p id="hiddenText" style="display:none;">这段文本将被隐藏。</p> -->
<!-<button onclick="hideElement('hiddenText')">点击隐藏文本</button> -->
<!-<script> -->
<!-function hideElement(elementId) { -->
<!- var element = document.getElementById(elementId); -->
<!- element.style.display = "none"; -->
<!-} -->
<!-</script> --> -->-->
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/341841.html


 微信扫一扫
微信扫一扫