HTML是一种用于创建网页的标准标记语言,它可以用来定义网页的结构和内容,在HTML中,我们可以通过使用CSS(层叠样式表)来改变网页的背景颜色,CSS是一种样式表语言,用于描述HTML或XML(包括各种XML方言,如SVG、MathML或XHTML)文档的呈现。

以下是如何在HTML中改变网页背景颜色的步骤:
1、创建HTML文件:你需要创建一个HTML文件,你可以使用任何文本编辑器来创建这个文件,例如Notepad或Sublime Text,将以下代码复制并粘贴到你的HTML文件中:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
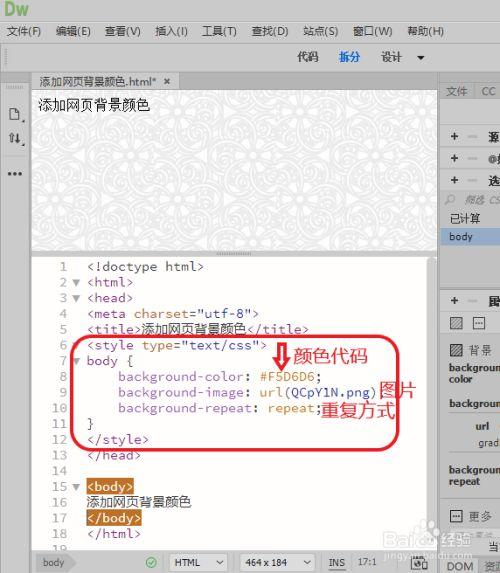
2、添加CSS样式:接下来,我们需要在HTML文件中添加CSS样式,我们将在<head>标签内添加一个<style>标签,然后在其中定义我们的CSS样式,将以下代码添加到<style>标签内:
body {
background-color: lightblue; /* 这是你想要的背景颜色 */
}
在这个例子中,我们将背景颜色设置为浅蓝色,你可以将lightblue替换为任何你想要的颜色,颜色可以是预定义的颜色名称,也可以是十六进制颜色代码,或者是RGB或HSL颜色值。
3、保存并查看结果:保存你的HTML文件,并在浏览器中打开它,你应该能看到你的网页背景颜色已经改变。
以上就是在HTML中改变网页背景颜色的基本步骤,需要注意的是,CSS样式会覆盖HTML元素的默认样式,如果你没有为某个元素定义特定的样式,那么它将使用你在CSS中定义的样式。
相关问题与解答
问题1:我可以使用哪些方法来改变网页的背景颜色?
答:你可以在HTML中使用CSS来改变网页的背景颜色,你可以直接在HTML文件中编写CSS代码,或者将CSS代码写在一个单独的文件中,然后在HTML文件中引用这个文件,你还可以使用JavaScript来动态地改变网页的背景颜色。
问题2:我可以在CSS中使用哪些颜色值?
答:在CSS中,你可以使用预定义的颜色名称,如red、blue和green;十六进制颜色代码,如FF0000(红色)、0000FF(蓝色)和008000(绿色);RGB颜色值,如rgb(255,0,0)(红色)、rgb(0,0,255)(蓝色)和rgb(0,128,0)(绿色);以及HSL颜色值,如hsl(120,100%,50%)(红色)、hsl(240,100%,50%)(绿色)和hsl(120,100%,50%)(蓝色)。
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/368947.html


 微信扫一扫
微信扫一扫