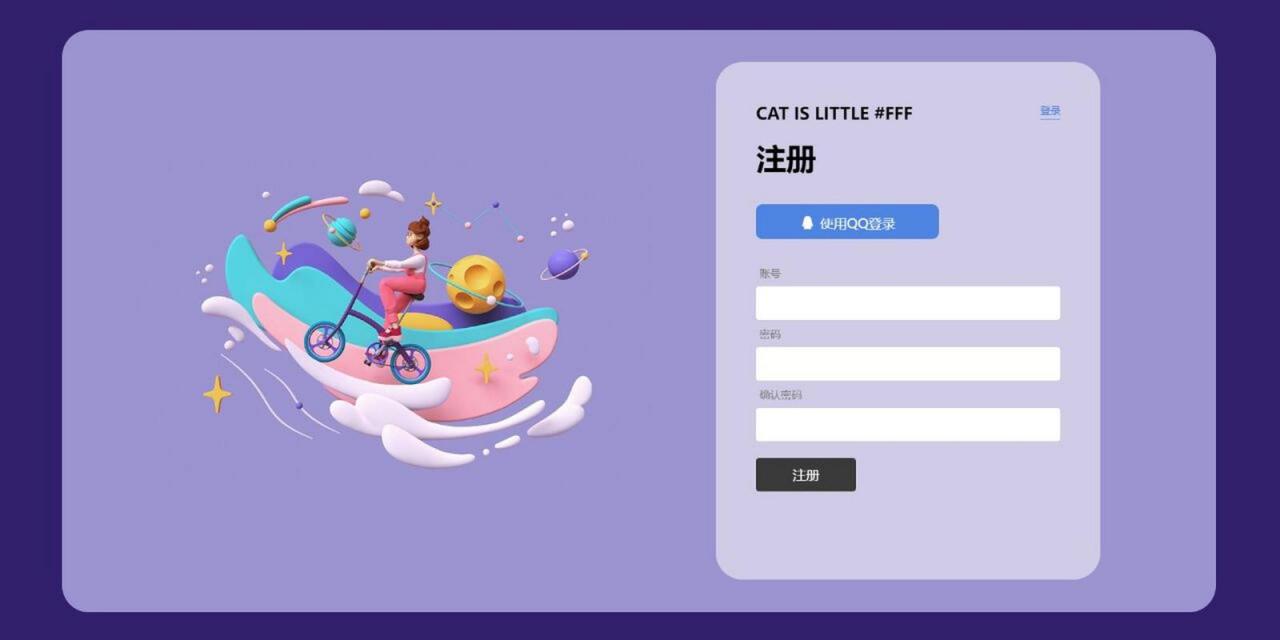
设计一个HTML注册页面需要考虑的因素有很多,包括用户体验、界面美观、数据验证等,以下是一些基本步骤和技术介绍:

1、创建HTML文件:你需要创建一个HTML文件,这个文件将包含你的注册页面的所有内容,你可以使用任何文本编辑器来创建这个文件,例如Notepad++或者Sublime Text。
2、设计表单:在HTML中,表单是用于收集用户输入的一种元素,你可以使用<form>标签来创建一个表单,在这个表单中,你可以添加各种类型的输入字段,例如文本框、密码框、单选按钮、复选框等,这些输入字段可以使用<input>标签来创建。
3、添加CSS样式:虽然HTML可以创建基本的页面结构,但是它不能创建美观的界面,为了解决这个问题,你可以使用CSS(层叠样式表)来美化你的页面,你可以在HTML文件中直接添加CSS代码,也可以将CSS代码放在一个单独的文件中,然后在HTML文件中引用这个文件。
4、验证用户输入:当用户填写完注册表单后,你需要验证他们的输入,这可以通过JavaScript来完成,JavaScript是一种可以在浏览器中运行的编程语言,它可以帮助你检查用户输入的数据是否有效。
5、提交表单:当用户填写完所有必要的信息并点击“提交”按钮后,你需要处理这个表单,这可以通过JavaScript和PHP来完成,PHP是一种服务器端的编程语言,它可以接收和处理来自客户端(也就是用户的浏览器)的请求。
以下是一个简单的注册页面的HTML代码示例:
<!DOCTYPE html>
<html>
<head>
<title>注册页面</title>
<style>
/* 在这里添加CSS样式 */
form {
width: 300px;
margin: 0 auto;
}
input[type="text"], input[type="password"] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid ccc;
box-sizing: border-box;
}
button {
background-color: 4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
}
button:hover {
opacity: 0.8;
}
</style>
</head>
<body>
<form action="register.php" method="post">
<label for="username">用户名</label>
<input type="text" id="username" name="username" required>
<label for="password">密码</label>
<input type="password" id="password" name="password" required>
<label for="email">电子邮件</label>
<input type="email" id="email" name="email" required>
<button type="submit">注册</button>
</form>
</body>
</html>
相关问题与解答:
1、HTML表单提交的数据是如何工作的?
答:当用户点击表单的提交按钮时,浏览器会按照<form>标签的action属性指定的URL发送一个POST请求,这个请求包含了用户在表单中填写的所有数据,服务器端的PHP脚本会接收这个请求,并处理这些数据,PHP脚本可能会将这些数据存储到数据库中。
2、我应该如何在HTML中添加JavaScript代码?
答:在HTML中添加JavaScript代码有两种方法,一种是直接在HTML文件中编写JavaScript代码,就像这样:<script>alert("Hello, World!");</script>,另一种是将JavaScript代码放在一个单独的文件中,然后在HTML文件中引用这个文件,就像这样:<script src="script.js"></script>。
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/394520.html


 微信扫一扫
微信扫一扫