在互联网的海洋中,我们常常会遇到一些精彩的HTML5视频,它们可能包含在我们喜爱的教程、电影片段或是有趣的动画中,有时,出于学习或收藏的目的,我们可能会想要将这些视频下载到本地,不同于传统的视频格式,HTML5视频通常嵌入在网页中,并没有直接提供下载链接,怎么下载网页中的HTML5视频呢?本文将为你详细解析这一过程,并提供相应的技术手段。

理解HTML5视频结构
我们需要了解HTML5视频是如何嵌入网页的,在HTML5中,<video>标签用于嵌入视频内容,而视频源文件则通过<source>标签引用。
<video controls> <source src="movie.mp4" type="video/mp4"> Your browser does not support the video tag. </write>
在这个例子中,src属性指向了视频文件的位置,如果你能够找到这个地址,就可以直接下载视频,但现实往往并非如此简单,因为许多网站会使用复杂的路径或者专门的视频托管服务来存储视频文件。
使用浏览器开发者工具
大多数现代浏览器都配备了强大的开发者工具,这些工具可以帮助我们分析网页并找到视频文件的真实位置,以下是使用谷歌Chrome浏览器进行操作的步骤:
1、打开含有HTML5视频的网页。
2、右键点击页面上的任意位置,选择“检查”(Inspect)打开开发者工具。
3、切换到“网络”(Network)标签。
4、刷新页面,播放视频。
5、在“网络”标签下,寻找视频文件,它通常是最大的那个资源,或者有明确的视频文件扩展名,如.mp4、.webm等。
6、右键点击视频链接,选择“在新标签页中打开”(Open in new tab)。
7、在新标签页中,视频通常会开始播放,此时你可以使用浏览器的下载功能来保存视频。
使用专用下载工具
除了浏览器自带的开发者工具外,还有许多第三方软件和浏览器插件专门设计用于下载网页中的视频,这些工具通常具有用户友好的界面,能够自动检测网页中的视频并提供一键下载的功能,Video DownloadHelper是一个流行的火狐浏览器插件,而4K Video Downloader则是支持多种浏览器的平台。
使用这些工具时,你只需要访问包含HTML5视频的网页,启动下载工具,选择你想要的视频质量,然后开始下载,这些工具通常也支持批量下载,非常适合需要下载多个视频的情况。
注意事项
在下载网页中的HTML5视频时,需要注意以下几点:
版权问题:确保你有权下载和使用该视频内容,未经授权的下载和分发可能侵犯版权法。
隐私保护:使用第三方下载工具时,要确保它是可信赖的,避免潜在的恶意软件风险。
格式兼容性:不同的设备和播放器可能支持不同的视频格式,下载前确认你的设备能够播放所选的视频格式。
相关问题与解答
Q1: 如果视频是以流媒体形式播放,没有明显的文件地址怎么办?
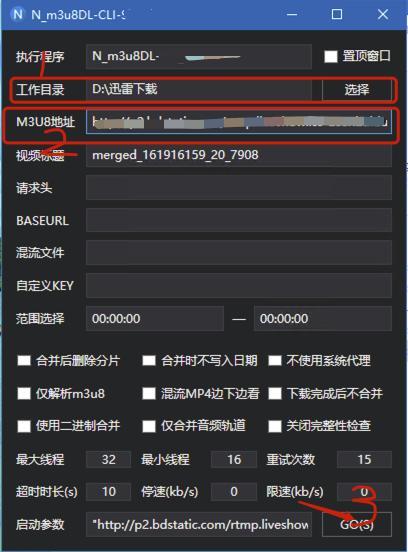
A1: 对于流媒体视频,你可能需要使用专门的流媒体下载工具,如HLS Downloader或streamlink,这些工具可以解析流媒体协议并捕获视频文件。
Q2: 是否可以使用编程方式下载HTML5视频?
A2: 是的,可以通过编写脚本来下载HTML5视频,使用Python的requests库可以发送HTTP请求获取视频资源,然后将其保存到本地,这种方法适用于有一定编程基础的用户。
总结来说,下载网页中的HTML5视频有多种方法,从简单的浏览器开发者工具到专业的下载软件,每种方法都有其适用的场景,在使用这些方法时,务必遵守相关法律法规,尊重内容创作者的版权。
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/405403.html


 微信扫一扫
微信扫一扫