在HTML中,给组件加颜色可以通过多种方式实现,主要包括内联样式、嵌入样式、外部样式表以及使用CSS选择器等,下面详细介绍这些方法:

内联样式
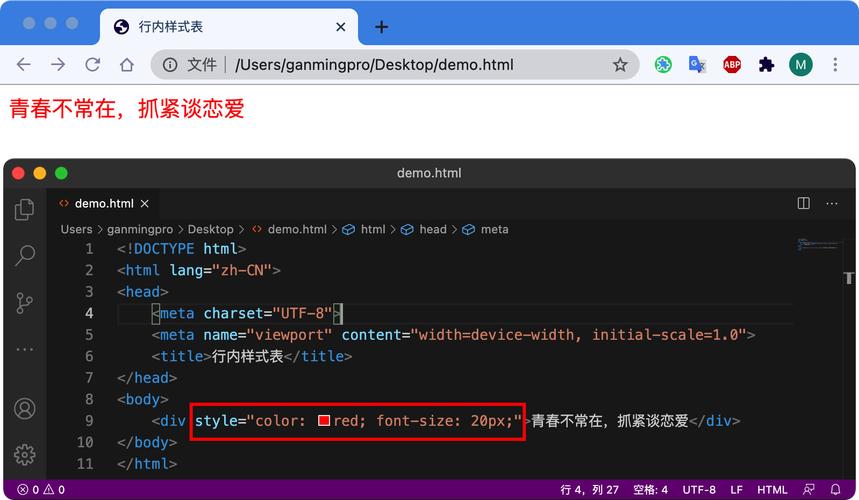
最直接的方法是通过元素的style属性直接在HTML标签内定义样式,要给一个段落<p>元素设置背景颜色和文本颜色,可以这样写:
<p style="background-color: yellow; color: red;">这是一个带有颜色的段落。</p>
这种方法的优点是快速简便,但缺点是样式信息混杂在HTML结构中,不利于维护和重用。
嵌入样式
将样式规则放置在HTML文档的<head>区域内部的<style>标签中,适用于单个页面或小型项目。
<head>
<style>
p {
background-color: yellow;
color: red;
}
</style>
</head>
<body>
<p>这是一个带有颜色的段落。</p>
</body>
外部样式表
对于大型项目,建议使用外部样式表,创建一个.css文件,并在HTML文件中通过<link>标签引入该样式表,假设你有一个styles.css文件:
styles.css内容如下:
p {
background-color: yellow;
color: red;
}
在HTML中引入:
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p>这是一个带有颜色的段落。</p>
</body>
CSS选择器
CSS提供了多种选择器来精确控制你想要添加颜色的组件,以下是一些常用的选择器示例:
1、类选择器:使用.classname为具有某个类的元素添加样式。
<style>
.myClass {
background-color: yellow;
color: red;
}
</style>
<div class="myClass">这个div有特定的颜色。</div>
2、ID选择器:使用idname为具有特定ID的元素添加样式。
<style>
myId {
background-color: yellow;
color: red;
}
</style>
<div id="myId">这个div有特定的颜色。</div>
3、属性选择器:根据元素的属性和值来添加样式。
<style>
input[type="text"] {
background-color: yellow;
color: red;
}
</style>
<input type="text" placeholder="输入文字">
相关问题与解答
Q1: 如果我想改变链接(a标签)的鼠标悬停颜色怎么办?
A1: 你可以使用CSS的伪类:hover来实现鼠标悬停时的效果。
a:hover {
color: blue;
}
Q2: 如何确保我的网站在不同的浏览器上显示一致的颜色?
A2: 由于不同浏览器可能会有不同的默认样式,因此需要确保在你的CSS中重置或覆盖这些默认样式,进行跨浏览器测试也是确保一致性的重要步骤。
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/407225.html


 微信扫一扫
微信扫一扫