HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言,它使用一系列标签来定义页面上的元素,如标题、段落、列表、链接等,以下是关于如何使用HTML的详细技术介绍:

HTML基本结构
HTML文档由一系列的元素组成,每个元素由一个开始标签和一个结束标签构成,例如<p>和</p>,这些标签通常成对出现,用以包裹内容或定义文档的一部分。
<!DOCTYPE html>
<html>
<head>
<title>页面标题</title>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
</body>
</html>
<!DOCTYPE html> 声明了文档类型,告诉浏览器这是一个HTML5文档。
<html> 是整个HTML文档的根元素。
<head> 元素包含了文档的元信息,如标题。
<title> 定义了浏览器标签页的标题。
<body> 包含了所有可见的页面内容。
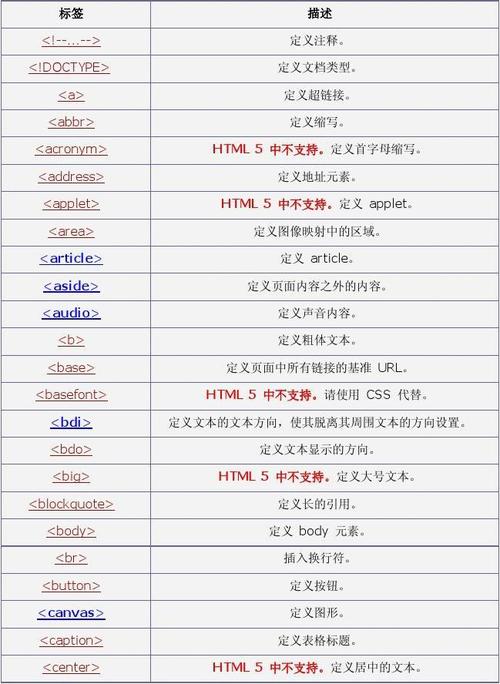
常用HTML标签
<h1> 到 <h6> 用于定义不同级别的标题。
<p> 定义段落。
<a> 定义超链接,使用href属性指定链接地址。
<img> 用于插入图像,src属性指定图像源,alt属性提供替代文本。
<ul> 和 <ol> 分别定义无序和有序列表,<li> 用于定义列表项。
<table> 定义表格,<tr> 定义行,<td> 定义单元格。
样式和脚本
<style> 标签用于定义内部CSS样式。
<script> 标签用于嵌入JavaScript代码或引用外部脚本文件。
表单元素
HTML还提供了一套丰富的表单元素,用于收集用户输入:
<form> 定义表单。
<input> 用于输入文本、密码、单选按钮等。
<textarea> 用于多行文本输入。
<button> 用于提交表单。
相关问题与解答
Q1: HTML中的<br>标签有什么作用?
A1: <br>标签在HTML中用于插入换行符,它告诉浏览器在这里将内容移动到下一行。
Q2: 如何在HTML中创建一个链接到外部网站的链接?
A2: 使用<a>标签并设置href属性指向外部网址。
<a href="https://www.example.com">访问示例网站</a>
以上是HTML的基本使用方法和技术介绍,通过掌握这些基础知识,你可以开始创建简单的网页,并逐步学习更多高级特性和技巧。
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/410930.html


 微信扫一扫
微信扫一扫