哈喽!相信很多朋友都对html悬浮标签不太了解吧,所以小编今天就进行详细解释,还有几点拓展内容,希望能给你一定的启发,让我们现在开始吧!
html如何让其中一个div浮在另一个div上面
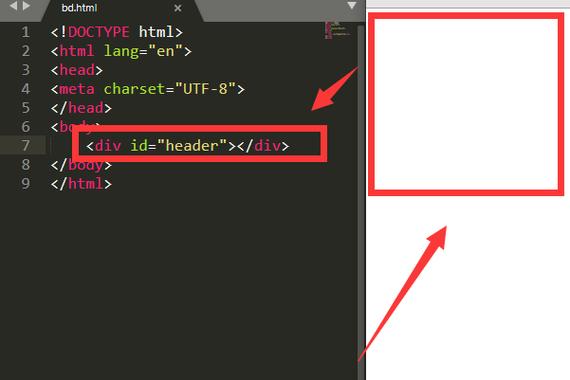
html代码 div class=div1div class=diCDN/div/div 这样子diCDN就能完全覆盖在div1上了。

首先,创建两个div,如下图所示,然后进入下一步。其次,完成上述步骤后,需要给其Class属性,如下图所示,然后进入下一步。
可以用z-index 来控制 .div1{z-index:10;}.diCDN{z-index:15;}按照数值的大小,从上往下重叠。 数值小的在下方,数值大的在上方。
一种是楼上说的冒泡事件,另一种是直接从布局上改变两个div的从属关系。
在html:table中,td用title属性来作悬浮效果的吗?
1、tdheight=38title=OK,鼠标悬浮于这个单元格的时候会显示title里面的内容。
2、悬浮按钮只需要设置按钮positi的属性为fixed即可。

3、同时应用: text-overflow:ellipsis; white-space:nowrap; overflow:hidden; 实现了所想要得到的溢出文本显示省略号效果。
4、用法上的不同:table是tr的上层标签,tr必须在一个table/table里面,它不能单独使用,相当于table的属性标签。table标示一个表格,tr标示这个表格中间的一个行。
html导航栏怎么能一直悬浮上面?
1、,首先在html中,添加良好的导航内容。2,后者是网页的具体内容,这里的代码比较简单。3,在样式中,首先在菜单中定义一些样式。4,此时,在运行页面时,滚动条滚动后导航将消失。
2、但是如果你没有基础,建议你好好先补下基础。
3、dw导航栏悬浮在图片上面,可以按照以下步骤操作:首先在HTML中创建一个包含导航栏和图片的容器,例如一个div元素。设置该容器的position属性为relative,以便后续实现绝对定位。

4、html简单登陆页面,当用户名输入W,密码输入123456是跳转页面到0.html可以实现吗?怎么实现?打开开发工具ecplipse,点击ecplipse导航栏上的【File】--New---MavenProject,来新建个WEB工程。
5、在ul标签内添加,就可以让nav下的li标签引用到设置好的样式类。如图:查看效果。把html文件保存后,使用浏览器打开即可看到横向导航菜单效果。
各位小伙伴们,我刚刚为大家分享了有关html悬浮标签的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/49742.html


 微信扫一扫
微信扫一扫