这个错误可能是由于文件权限问题导致的,请检查文件权限并确保所有文件具有正确的读写权限。如果问题仍然存在,请尝试清除浏览器缓存或更换浏览器。
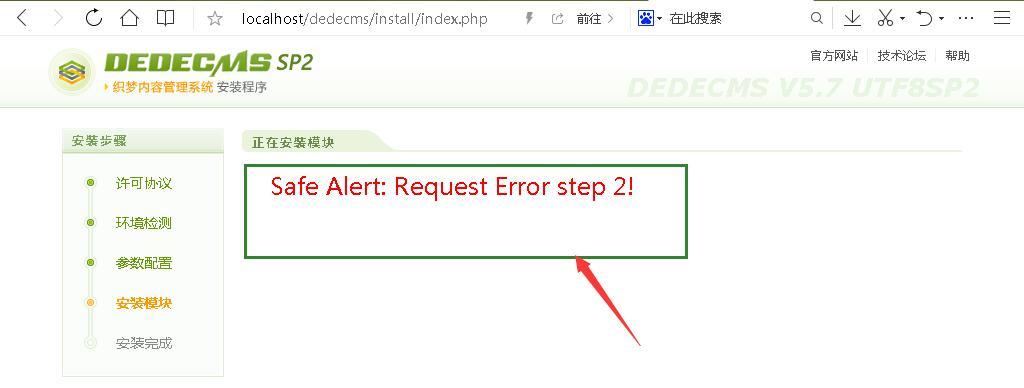
安装dedecms程序报错Safe Alert: Request Error step 2!
在安装dedecms程序时,可能会遇到"Safe Alert: Request Error step 2!"的错误提示,这个错误通常是由于文件上传过程中出现问题导致的,下面将详细介绍该错误的可能原因和解决方法。

可能原因:
1、网络连接问题:在安装过程中,需要从服务器下载文件并上传到服务器上,如果网络连接不稳定或速度较慢,可能导致文件传输失败。
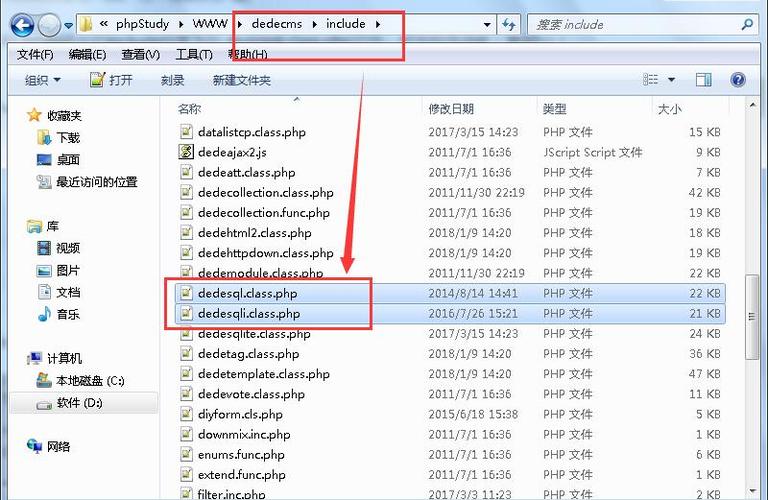
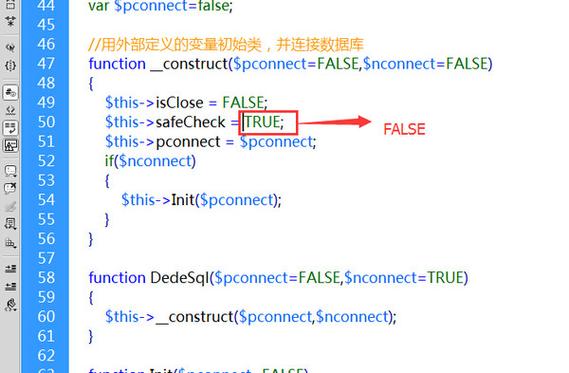
2、服务器权限问题:安装dedecms需要对服务器进行一些操作,如创建文件夹、修改文件权限等,如果服务器权限设置不正确,可能导致安装过程出错。
3、服务器环境问题:dedecms需要特定的服务器环境才能正常运行,如PHP版本、数据库等,如果服务器环境不符合要求,也可能导致安装失败。
解决方法:
1、检查网络连接:确保你的计算机与服务器之间的网络连接正常,可以尝试重新运行安装程序或更换网络环境进行安装。
2、检查服务器权限:确认你具有足够的权限来执行安装过程中所需的操作,如创建文件夹、修改文件权限等,如果你不是服务器管理员,请联系管理员获取相应的权限。

3、检查服务器环境:确认服务器的PHP版本、数据库等环境符合dedecms的要求,可以查看dedecms官方文档或联系技术支持获取详细的环境要求信息。
相关问题与解答:
问题1:如何解决"Safe Alert: Request Error step 2!"错误?
答案1:可以尝试以下方法解决该错误:检查网络连接是否正常,确保服务器权限设置正确,以及确认服务器环境符合dedecms的要求,如果问题仍然存在,建议联系技术支持寻求进一步帮助。
问题2:为什么会出现"Safe Alert: Request Error step 2!"错误?
答案2:"Safe Alert: Request Error step 2!"错误通常是由于文件上传过程中出现问题导致的,可能是由于网络连接不稳定、服务器权限设置不正确或服务器环境不符合要求等原因引起的,通过仔细检查以上可能原因并进行相应的解决方法,可以解决该错误。

原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/517634.html


 微信扫一扫
微信扫一扫