现代网络环境下律师网站建设与合规性要求解析
1、律师网站设计趋势
律师事务所的网站设计风格正逐渐转向大气简约风扁平风格,这种风格以其简洁的线条和鲜明的色块,为用户提供了清晰直观的浏览体验,设计不仅追求美观,更注重实用性,确保访客能迅速找到所需的法律服务信息。
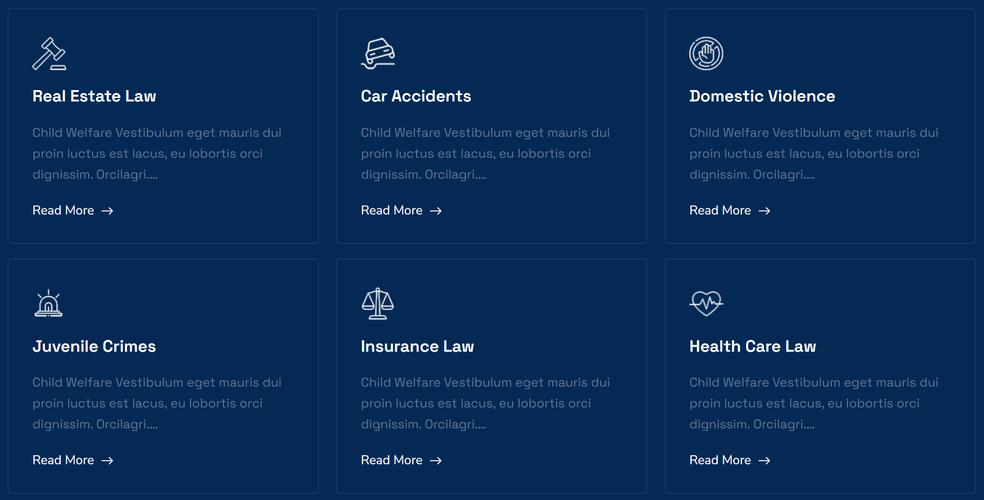
当前律师网站设计的五大趋势包括响应式设计、卡片式布局、微交互效果、视频背景以及长滚动页面,这些元素共同作用于提升用户体验,使网站既符合专业形象,又不失动态互动性。
使用HTML5、DIV和CSS等技术可以构建快速、兼容多平台的静态律师网页,这些技术支持的扁平化设计易于索引,有助于搜索引擎优化(SEO),提高网站在搜索结果中的排名。

2、色彩与布局策略
扁平化设计中,色彩的选择倾向于高饱和度和鲜明对比,以复古或单色块形式出现,营造出一种简洁而现代的视觉感受,良好的色彩搭配能够引导用户注意力,强化信息的传递效率。
网站的布局应保持清晰,避免不必要的装饰性图案和过多的层次感,以简化用户的认知过程,合理的空间分配和一致的排版风格对于提升整体的阅读舒适度至关重要。
字体的选择需要兼顾可读性和美观性,合理运用字体大小和样式以区分不同级别的信息,良好的文字布局有助于访客快速抓住重点,增进内容的传达效果。
3、湖北管局备案要求简介

湖北省通信管理局对律师网站的ICP备案有明确规则,要求备案主体为法人,且需提交相应的身份证名、执照号等信息,了解并遵循这些规定是律师网站合法运营的基础。
企业或个人用户进行ICP备案时,必须严格按照湖北省通信管理局的要求准备材料,并确保信息的真实性和完整性,任何缺失或虚假的信息都可能导致备案不成功。
4、兼容性与安全性
律师网站在不同设备和浏览器上应保持一致的性能和外观,这要求在设计和开发过程中充分考虑各种屏幕尺寸和操作系统的兼容性。
数据保护和隐私安全对律师网站至关重要,采取SSL加密、数据备份、安全更新等措施,可以有效防范网络攻击和数据泄露风险。
5、用户体验与界面设计
用户体验(UX)设计关注如何提供顺畅、愉悦的交互体验,网站设计应简化导航流程,减少用户操作步骤,通过直观的图标和指示性文字引导用户行为。
界面设计(UI)则需细致考虑每个页面元素的布局,如按钮的大小位置、表单的设计、以及图片与文本的搭配等,均应服务于整体的扁平化设计风格。
6、技术实施与维护
网站的技术实施涉及前端和后端的协同工作,前端负责实现扁平化的视觉效果,而后端则需确保网站的稳定性和快速响应。
定期的技术维护和内容更新对于保持网站的活力至关重要,及时跟进最新的Web技术和设计趋势,也是保持竞争力的关键因素。
律师网站的扁平化设计与湖北管局的要求紧密相关,旨在创造一个既符合监管标准又满足用户需求的网络服务平台,这不仅体现了律师事务所的专业形象,也为其客户提供了一个高效、安全的服务通道。
针对律师网站的扁平化设计与湖北管局要求,以下提出两个相关问题及其解答:
1、如何平衡律师网站的用户体验与法律专业性?
答:在设计律师网站时,应在保持法律专业性的同时,采用用户友好的设计元素来吸引和保留访问者,通过清晰的导航栏、互动式问答以及案例研究的展示,可以在不牺牲专业深度的情况下,提供易于理解的内容。
2、律师网站在遵守扁平化设计的同时,如何确保其内容的权威性和可信度?
答:律师网站应通过展示律师资质、成功案例、客户评价等内容来建立权威性,保证内容的更新频率和准确性,以及透明的联系方式和服务流程,可以增加网站的可信度。
原创文章,作者:K-seo,如若转载,请注明出处:https://www.kdun.cn/ask/571911.html


 微信扫一扫
微信扫一扫